Mozfest 2016: Privacy, Vanity, Beacons, Painting, Dilemmas and Tents.
Posted: November 4, 2016 Filed under: Uncategorized Leave a commentMozFest is an annual celebration of the open Internet movement. It’s where passionate technologists, educators, and makers come together to explore the future of the open Web.
Dilemmas in Connected Spaces


(Somehow I have no pictures of my own zone! Please use this placeholder to imagine it.)
Mozfestation…. GET INFECTED… WITH IDEAS!


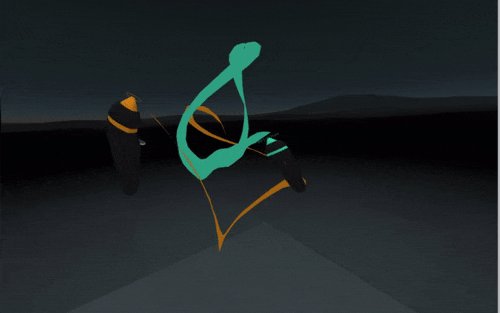
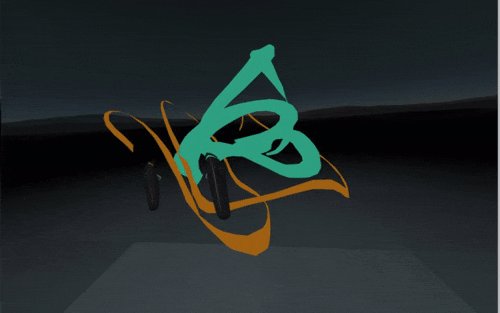
A-Painter: 3D Painting in Virtual Reality!

Vanity Trumps Privacy Trumps Vanity



Harvesting Air Quality Data with a NodeMCU, SensorWeb and IFTTT
Posted: July 13, 2016 Filed under: iot, mozilla, Uncategorized | Tags: arduino, ifttt, iot, mozilla 1 CommentProject SensorWeb is an experiment from the Connected Devices group at Mozilla in open publishing of environmental data. I am excited about this experiment because we’ve had some serious air quality discoveries in Portland recently – our air is possibly the worst in the USA, and bad enough that mega-activists like Erin Brockovich are getting involved.

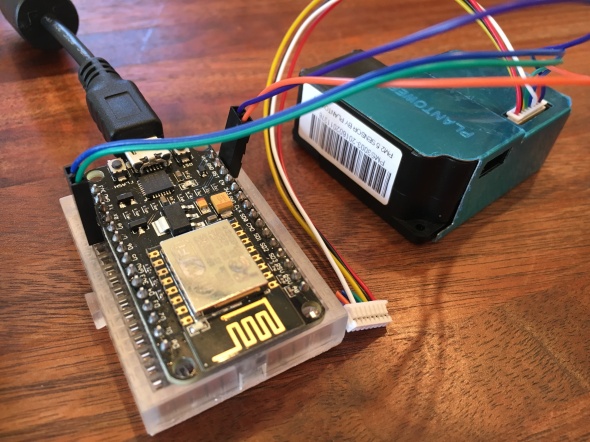
A couple of weeks ago, Eddie and Evan from Project SensorWeb helped me put together a NodeMCU board and a PM2.5 sensor so I could set up an air quality sensor in Portland to report to their network. They’re still setting up the project so I haven’t gotten the configuration info from them yet…
But you don’t need the SensorWeb server to get your sensor up and running and pushing data to your own server! I want a copy of the data for myself anyway, to be able to do my own visualizations and notifications. I can then forward the data on to SensorWeb.
So I started by flashing the current version of the SensorWeb code to the device, which is a Nodemcu 0.9 board with an ESP8266 wifi chip on board, and a PM2.5 sensor attached to it.

I used Kumar Rishav’s excellent step-by-step post to get through the process.
Some things I learned along the way:
- On Mac OS X you need a serial port driver in order for the Arduino IDE to detect the board.
- After much gnashing of teeth, I discovered that you can’t have the PM2.5 sensor plugged into the board when you flash it.
After getting the regular version flashed correctly, I tested with Kumar’s API key and device id, and confirmed it was reporting the data correctly to the SensorWeb server.
Now for the changes.
- I set up the Maker channel on IFTTT, which allows me post data to an HTTP endpoint to get it into IFTTT’s system.
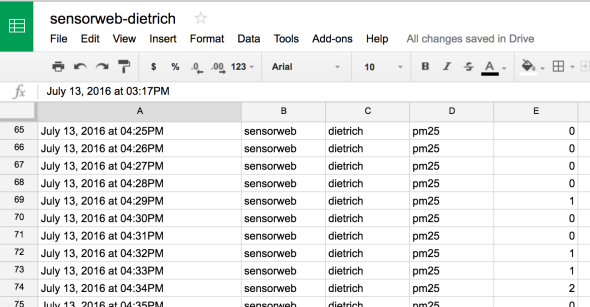
- I then created a new IFTTT recipe that accepts the data from the device and pushes it into a Google spreadsheet.
- I forked the SensorWeb code and modified it to post to the Maker channel instead of the SensorWeb server.
I flashed the device and viola, it is publishing data to my spreadsheet.

And now once SensorWeb is ready to take new devices, I can set up a new IFTTT recipe to forward the posts to them, allowing me to own my own data and also publish to the project!
Bubble and Tweak – IoT at the Ends of the Earth
Posted: July 12, 2016 Filed under: iot, mozilla, Uncategorized | Tags: anstruther, iot, mozilla, scotland 2 Comments
Last month I spent a week working on IoT projects with a group of 40 researchers, designers and coders… in Anstruther, a small fishing village in Scotland. Not a high-tech hub, but that was the point. We immersed ourselves in a small community with limited connectivity and interesting weather (and fantastic F&C) in order to explore how they use technology and how ubiquitous physical computing might be woven into their lives.
The ideamonsters behind this event were Michelle Thorne and Jon Rogers, who are putting on a series of these exploratory events around the world this year as part of the Mozilla Foundation’s Open IoT Studio. The two previous editions of this event were a train caravan in India and a fablab sprint in Berlin (which I also attended, and will write up as well. I SWEAR.).
Michelle and Jon will be writing a proper summary of the week as a whole, so I’m going to focus on the project my group built: Bubble.

Context
From research conducted with local fishing folk, farmers from a bit inland, and a group of teenagers from the local school, we figured out a few things:
- Mobile connectivity is sparse and unreliable throughout the whole region. In this particular town, only about half the town had any service.
- The important information, places and things aren’t immediately obvious unless you know a local.
- Just like I was, growing up in a small town: The kids are just looking for something to do.
Initially we focused on the teens… fun things like virtual secret messaging at the red telephone boxes. Imagine you connect to the wifi at the phone box, and the captive portal is a web UI for leaving and receiving secret messages. Perhaps they’re only read once before dying, like a hyperlocal Snapchat. Perhaps the system is user-less, mediated only by secret combinations of emojis as keys. The street corner becomes the hangout, physically and digitally.
We meandered to public messaging from there, thinking about how there’s so much to learn and share about the physical space. What’s the story behind the messages to fairies that are being left in that phone box? I can see the island off the coast from here – what’s it called and what’s out there? Who the hell is Urquardt and what’s a “wynd”? Maybe we make a public message board as well – disconnected from the internet but connected to anything within view.
We kept going back to the physical space. We talked about a virtual graffiti wall, and then started exploring AR and ways of marking up the surroundings – the people, the history, the local pro-tip on which fish and chips shop is the best. But all of this available only to people in close physical proximity.

Implementation
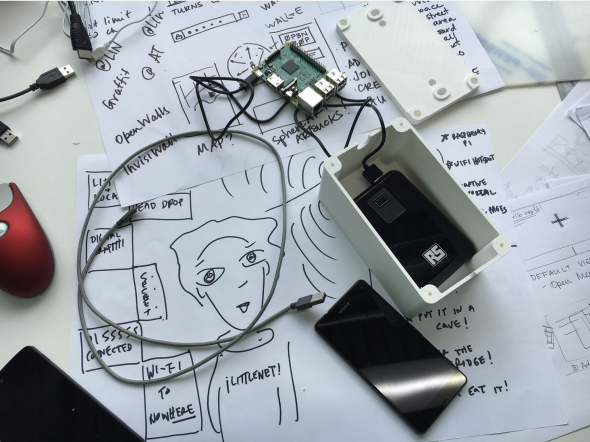
Given the context and the constraints, as well as watching direction some of the other groups were going in, we started designing a general approach to bringing digital interactivity to disconnected spaces.
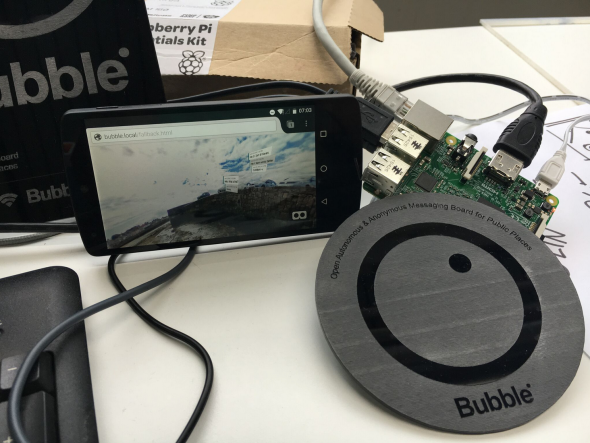
The first cut is Bubble: A wi-fi access point with a captive portal that opens a web page that displays an augmented reality view of your immediate surroundings, with messages overlaid on what you’re seeing:

A few implementation notes:
- We used a Raspberry Pi 3, running as a wi-fi access point.
- It ran a node.js script that served up the captive portal web UI.
- The web UI used getUserMedia to access the device camera awe.js for the AR bits and A-Frame for a VR backup view on iOS.
- We designed a logo and descriptive text and then lasercut some plaques to put up where hotspots are.
Designs, board, battery and boxes:



Challenges:
- Captive portals are hobbled web pages. You can’t do things like use getUserMedia to get access to the camera.
- iOS doesn’t have *any* way to let web pages access the camera.
- Power can be hard. We talked about solar and other ways of powering these.
- Gotta hope they don’t get nicked.
Bubble was an experimental prototype. There are no plans to work further on it at this time. If you’re interested, everything is on Github here. You can read more about the design here (PDF).
Thanks to fellow team members Julia Gratsova, Katie Caldwell, Vladan Joler. (Sadly, no Julia in the phonebox!)

Fixing a papercut in Firefox’s WebIDE
Posted: February 23, 2016 Filed under: Uncategorized Leave a commentWeb IDE has gone though some twists and turns as a feature in Firefox, but one thing has remained constant for me: When I launch an app, I *always* want to debug it. Having to repeatedly wait and hit the wrench button has always bothered me. During a development session I may do this hundreds of times.
So I wrote a small Firefox add-on that changes the functionality of the “play” button in Web IDE to also open the Developer Tools once the app has launched.
Warning: It’s not pretty. There’s probably a better way to do it. Take a look at the source here and let me know if you have ideas.
A couple of other things I want to add:
- First force-stop app when you hit Play. Currently the new app source doesn’t get reloaded because the old app instance is running, which is wrong and maddening.
- Always show dev tools. The way the pop in and out is very heavy feeling. Just keep them open all the time.
Doublestitch – A Simpler and Cleaner Pocket for Firefox
Posted: February 19, 2016 Filed under: Uncategorized 10 CommentsI love Pocket and I love Firefox.
But two things were driving me batty about the Pocket feature built into Firefox:
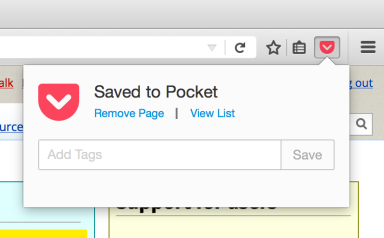
1. The design of the popup experience when you save a page to Pocket is… unfortunate. It stays up far too long, and it doesn’t go away when you switch tabs. Yeah, it stays open for a given URL even when you’re on a tab with a completely different URL! But regardless of whether you think that’s as crazy as I do, I never want to add tags so just don’t need it at all.

2. The Pocket toolbar button doesn’t indicate whether you’ve already saved the page or not. You have to click the button to figure it out. Now this might not be a problem for everyone. But the way I use my browser can best be described as “tabsplosion”. I don’t know when or where these tabs come from, or how they get there, or whether I saved it already or not. So this tiny piece of ambient visual signal would be useful for me.
So I took a couple of hours over the last few evenings and scratched the itch. I made a Firefox add-on which does the following:
* Adds a new Pocket button to the toolbar. (You can remove the old one by right-clicking it and choosing “Remove from Toolbar”). Mine is red. I want to make one that has nice gold double-stitching on it…
* The new button shows a check mark badge when the page is already saved.
* You can click the button to either add or remove the page from Pocket.
* No popup.
That’s it. Simple, clear and out of your way.
INSTALL HERE (WARNING: Experimental side-project software. You’ve been warned.)
Source code: https://github.com/autonome/doublestitch
If you try it out, let me know if you find any bugs or have any ideas for improvements!
Mozlandia – A Portland mini-guide for Mozillians
Posted: November 26, 2014 Filed under: Uncategorized | Tags: mozilla, mozlandia, pdx, portland Leave a commentAround 1,100 Mozillians will be in Portland next week. WELCOME!
Here is a list of things I recommend that you see, do, eat and drink and some handy tips. I’ve focused on places that are in or near downtown, though included some spots worth going out of your way for.
That said, downtown is not Portland. Well, obviously it’s part of it, duh. But it’s not overly representative of the Portland you’ve heard so much about. Get out of downtown for an evening or afternoon – and check out one of the neighborhoods. Nothing listed here is very far from downtown – Portland is pretty small.
I’ve left a LOT out. And forgot the rest. If you have recommendations, leave them in the comments.
UPDATE: Blue Star donuts, which are far more delicious but far less penis-shaped than Voodoo donuts, will be giving away free beignets on Friday Dec 5.
GENERAL TIPS
- Portland has no Uber or Uber-like services. If you have Car2Go in your city you can use that here too. Curb is the app for local taxi service through a couple of providers. You can get a bus to pretty much anywhere without too much of a wait. Ride the MAX and streetcar if you’re headed to areas that they service.
- Oregon has no sales tax. Do your Christmas shopping while you’re here.
- It gets dark around 16:30 – 17:00, so factor that into any plans for hikes, etc.
- If you go into the mountains, check the road conditions to see if you need chains for the car, or if the area is accessible at all.
- Go to Powell’s books. Go a few times. Then go back again. Check out the Science Fiction pillar there – how many have you read?
- Get high… for a good view of the city: Have a drink at Departures, dinner at Portland City Grill or visit Pittock Mansion for great views of the city. Even driving over the Fremont bridge (Highway 405) provides a spectacular view of downtown, the Willamette River and our many bridges.
- There aren’t a ton of restaurants/bars/coffeehouses that can hold large numbers of people. If you break up into groups of four (max), you’ll have a much better time and the servers, chefs, baristas and bartenders will like you for it.
- Be patient. Oregon is home to the slow-food movement in America. Regardless if this explains why your coffee took 20 f***ing minutes to make, it’ll make you feel better to think about that. See also the above note about small group sizes to mitigate the waits.
- Tipping: I tip a dollar for a good coffee. I generally tip ~20% for any kind of sit-down meal. But I also worked as a barista, server and chef before getting into tech, so I’m biased towards tipping 😉
CARTS – Just the 9th & Alder pod for the purposes of this post. If you’re from California – up here they are not “food trucks”, they are “food carts”… even when they are trucks.
- Hoang’s – Get soup #17.
- Nong’s khao man gai – Simple and good and oddly famous.
- Wolf & Bear – Israeli street food that is amazing. And vegan.
- Güero – Excellent tortas. Add an egg.
- La Jarochita 2 – Great Mexican cart. The only Mexican cart (aside from Güero) worth going to at the 9th and Alder cart pod.
- Brunch Box – A cart that graduated to a proper storefront, but is right by the 9th and Alder carts. Great egg sandwiches for breakfast (try the Black and Blue) and terribly good burgers the rest of time. Very fast.
- Kargi Gogo – Georgian food. The country, not the American state. Irakli says it’s legit too.
DRINK
- Multnomah Whiskey Library
- Clyde Common
- Pepe le Moko
- Teardrop
- Bailey’s Taproom
COFFEE
- Courier – They also make fresh canneles daily.
- Heart – Excellent coffee.
- Barista
- Coffeehouse Northwest
- Stumptown
- Case Study
- Coava – Not downtown but my favorite coffee roaster in town.
- Ristretto – Not downtown, but fantastic coffee in beautiful spaces. The Nicolai location is especially great – check out the custom metalwork and crazy woodwork, and visit Schoolhouse Electric in the same space.
EAT – I’ve only noted a few of my go-to places, or those that are near where Mozillians are staying, or open late, etc. I’ve got a somewhat-up-to-date list here with more recommendations, but there’s just really too much to cover. Go out and explore.
- Clyde Common – Always interesting menu, good whiskey selection, great cocktails. Fries + harissa and a cocktail is a great way to end your day and start your evening.
- Tasty and Alder (downtown) – Shared plates, everything is good.
- Luc Lac – Vietnamese + cocktails, serves food VERY late, and closest place worth going to that’s also near the Waterfront Marriot.
- Bunk – Excellent sandwiches.
- Lardo – Excellent sandwiches as well.
- Racion – Amazing cocktails and fun Spanish-tinged molecular gastronomy.
- Little Big Burger – Fast and good late night burger.
- Not downtown, but places I always want to go back to…
- Biwa – Izakaya, open late, always amazing. Burger served only after 11pm.
- Tarad – Northern Thai food, open late. Pok Pok gets all the attention but after living in northern Thailand, this is where we go for the real thing.
- Mee Sen – Another good Northern Thai food spot we go to.
- Podnah’s BBQ – Worth heading up into NE Portland for.
- La Taq – Next door to Podnah’s, fantastic Mexican bar food.
- Sweedeedee – Most likely to feel like you’re in Portlandia at this spot. Amazing house-baked breads. Tiny. Expect a long wait but good people watching and excellent food.
- Por Que No (Mississippi location) – Great tacos.
- Ha & VL – Get the special soup of the day, whatever it is.
NEIGHBORHOODS – Places to walk, eat, drink, shop and experience parts of Portland that are far more interesting than downtown.
- Alberta St – Between NE 15th Ave and NE 31st Ave
- Belmont St – A few blocks on either side of SE Belmont and SE 34th
- Division St – Between SE 30th and SE 39th
- East Burnside – From NE Grand Ave to NE 12th Ave and then up and down NE 28th and Burnside
- Hawthorne Blvd – Between SE 32nd Ave and SE 49th Ave
- N Mississippi Ave – Between N Fremont Ave and N Skidmore Ave
- NW 23rd Ave – Between W Burnside and NW Thurman Ave
- NE Williams Ave – Between NE Fremont Ave and NE Skidmore Ave
EXCURSIONS
- Columbia Gorge – See Multnomah Falls, the view from Vista House, climb Beacon Rock, stop at the Bonneville Dam and see Herman the Sturgeon, drive across the Bridge of the Gods (and back), then go for lunch at one of the Hood River breweries. Some easy/moderate 1-2 hour hikes I like: Angel’s Rest, the Multnomah/Wahkeena Falls loop, Triple Falls, Horsetail Falls, Punchbowl Falls, all listed here.
- Mount Hood – Drive out Highway 26 to the historic Timberline Lodge with amazing views of Mt Hood (if it’s clear), then down to Hood River and head home through the Columbia Gorge on Hwy 84.
- Mount St Helens – A couple of hours north, but the view of the blast zone and crater from the visitor center on the NW side is well worth it if the view is clear. On the SE side you can hike one mile underground through Ape Cave, and check out the amazing rock formations and brave the cable bridge at Lava Canyon.
- Oregon Coast – About two hours drive. Walk the promenade at Seaside, get ice cream at Tillamook, watch storms from the tip of Oregon at the mouth of the Columbia river.
Bookmarklet for Bulk Spam Processing with Mailman
Posted: October 19, 2014 Filed under: Uncategorized 1 CommentWe use Mailman for mailing list management at Mozilla. However, we haven’t been able to control spam on those lists. Not only does spam not get caught before hitting Mailman, the built-in spam rules don’t work – I configured the rules to discard anything above spam level 1, and tons of spam is still held for moderation. But identification *does* work… so we can just ignore the moderation queue forever and move on with life, right? No. Because we have another problem: The newsgroups support means that valid posts might be held for processing because Mailman doesn’t know the sender is valid because they subscribed through Google Groups. So we have to view the lists and mark those messages as valid and add the sender to the valid-senders list. To cap it all off, in the long tradition of open source user interface design, Mailman has a full featured but RSI-inducing UI for managing all of this.
So if you’re an admin for a bunch of Mailman lists, here’s a mitigation that might make your day suck just a little bit less:
I wrote a bookmarklet that will do the following for all messages held for moderation:
- Select the radio button to discard the message
- Check the box to auto-discard from that sender
- Check the box to ban the sender from ever subscribing again
To install, drag this link to your bookmarks Toolbar: Mailman – discard and ban all
WordPress removes JavaScript in links, so create a new bookmark and copy the following code into the URL field:
javascript:function%20qsa(e){return[].slice.call(document.querySelectorAll(e))}qsa(%22input[type=RADIO][name^=senderaction]%22).forEach(function(e){e.checked=!0}),qsa(%22input[type=CHECKBOX][name^=senderfilter]%22).forEach(function(e){e.checked=!0}),qsa(%22input[type=CHECKBOX][name^=senderbanp]%22).forEach(function(e){e.checked=!0});
Remember to make VERY sure that none of the messages are valid before executing this bookmarklet… not only because valid messages will be discarded and their senders will be banned, but also because the UI for removing addresses from the block-list in Mailman is even worse than the one for moderation.
Baby Steps to Owning Your Data
Posted: May 6, 2014 Filed under: Uncategorized | Tags: indieweb 2 CommentsTweets. Likes. Check-ins. Steps. Photos. Links. We emit a constant stream of content into the sites we use everyday. Is it ours? Well, it feels like it. And according to the terms of service, it kind of belongs to us. Sometimes. Maybe. I don’t know, honestly. I don’t read those, and likely you don’t either. If you fully parse every TOS you encounter, you can stop reading right now, go straight to the nearest IHOP and have some pancakes.
Groups like IndieWeb are tackling data ownership issues – experimenting with ways of creating and managing content in a way that bakes in data ownership and removes the need for massive corporate services to achieve Web scale interactions. It’s fun and interesting and useful… we meet every two weeks, come check it out! But an IndieWeb world is a long way off. Especially for non-geeks.
All the companies providing you services today have little interest or incentive to make ownership clear or to make your data portable – the fact that you can’t easily move your data around is partially what keeps Google, Facebook, Whatsapp and Pinterest running.
Sure, lots of these services have APIs, through which you could access your data (or at least some of it). But regular users can’t really move data around between competing services through APIs. Some of these companies have data export options, where you can download your data in a zip file, but it’s not like you’re doing that every day. What if today you get banned from Gmail because some process hit a false-positive while enforcing some usage policy? And when was the last time you downloaded all your stuff? Did you ever?
I’ve always wanted to move to a model where I only participate in services through my own website first, and then send a copy of my activity to Twitter, Foursquare, Bit.ly through their APIs (including in each request an extra HTTP header containing the URL to the UELA that my content is covered by!). But that will take a while to build, and won’t work for devices like my Jawbone UP24 which syncs over a proprietary protocol to native apps only, finally letting me access a subset of my data through their API once it’s already on their servers first.
So, back to the point of this post: What can you do now?
I’ve started by attempting to own a copy of as much of my internet output as possible.
Here’s how I do it:
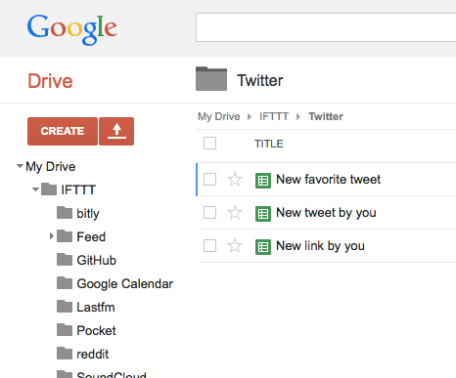
- Create a Google account, and install the Google Drive app. This will keep a local copy of all of your Google Docs on your computer.
- Create an IFTTT account. IFTTT is a fantastic service that allows a large number of apps, websites, services, devices and all kinds of stuff to interact with each other.
- Set up recipes for everything you do online that’s supported by IFTTT which all add to a Google Docs spreadsheet. I have recipes for Tumblr, Twitter, Bit.ly, Soundcloud and a ton more. I was very surprised by how many services have some bits of my daily personal activity.
That’s it. The IFTTT triggers will start firing, the spreadsheets will start filling, and the files will be copied to your local hard drive. You’ll now have both an online copy and a local backup of all the stuff you do online.
Here’s what some of my IFTTT recipes look like:
IFTTT will save it all in Google docs folder hierarchy for each service:
I’ll be honest – it takes a little while. It’s annoying to set up, even with IFTTT’s excellently simple user interface. But in the end I own a copy of any new content I post to the services I use. What do I do with it? Nothing at all, right now. But someday maybe those services will shut down, or I’ll get banned, or poorly implemented IT backup strategies will wipe it all out. I’ll have lost nothing except the time I spent setting this up.
Is it real data portability? Nope. Is it true ownership? No. Hell, “my” content might even be under some crazy license restrictions that I agreed to before putting it up on Pocket or Evernote! But it’s always running, and someday my personal weak-AI agent will be able to do something with it.
PS: Do you use Gmail? Do you only use the web interface or Android/iOS apps? Then you probably don’t have a backup of your email. I run an IMAP mail client (Thunderbird) periodically to get an updated offline copy of my Gmail in an open format.
Installing Ubuntu Phone Demo on Galaxy Nexus from Mac OS X
Posted: February 21, 2013 Filed under: Uncategorized 4 CommentsProps to Mirko85 for this post which spelled it out for Windows.
STANDARD DEVICE WARNINGS: You’ll violate your warranty probably, and you might brick your phone. You have been warned.
- Install adb and fastboot for Mac
- Download these files from Ubuntu’s server
- quantal-preinstalled-boot-armel+maguro.img
- quantal-preinstalled-recovery-armel+maguro.img
- quantal-preinstalled-system-armel+maguro.img
- quantal-preinstalled-armel+maguro.img
- quantal-preinstalled-phablet-armhf.img
- Plug the device in via USB
- Open Terminal and navigate to the directory you downloaded the files to
- If you haven’t unlocked the device, execute “fastboot oem unlock” and follow onscreen instructions
- Power down the device
- Enter fastboot mode by pressing volume up, volume down and power buttons at the same time until you feel it vibrate
- Once in fastboot mode, execute the following commands from Terminal
- fastboot flash recovery recovery-quantal-preinstalled-armel+maguro.img
- fastboot flash system quantal-preinstalled-system-armel+maguro.img
- fastboot flash boot quantal-preinstalled-boot-armel+maguro.img
- Using the volume keys, select recovery mode and press power
- In Terminal, execute “adb sideload quantal-preinstalled-armel+maguro.zip”
- Wait for the command to complete (if you see “fixing fs_size in crypto footer”, ignore it, it’s done)
- Use volume keys to navigate to “advanced”, press power, select “reboot recovery” and press power again
- Once back in recovery mode, execute from Terminal: “adb sideload quantal-preinstalled-phablet-armhf.zip”
- Once the command has completed, use the volume keys to select “restart device” and press power button
Some Notes on Living in Chiang Mai, Thailand
Posted: January 4, 2012 Filed under: Uncategorized | Tags: chiang mai, thailand, travel 8 CommentsSeveral people have asked me about living in Thailand. After spending a year in Chiang Mai, here are a few suggestions, recommendations and things I wished I knew ahead of time.
- Learn to speak Thai, at least a little bit. We took classes over Skype video for 2 months from Brett Whiteside and it really helped. I can speak and understand enough basics for cordial and respectful interactions with people, and to eat wherever I want :). If you’re going to be there for a while learn to read Thai. It’s seriously worth it, if only for reading menus and signs.
- Always print a detailed map of wherever you’re going. Anywhere. All the time. Really.
- Make a custom Google map with the locations of: post office, utility offices (power, water), telco, police station, etc. Just in case.
- Banking: ATMs cost US$5 per transaction, and result in currency conversion fees. Instead, open a Bangkok Bank account and get a debit card. Getting a bank account took some paperwork, about an hour of waiting in the bank, and I think you have to pay a small fee. Bangkok Bank is the only Thai bank with a US branch (in NY). This means that you can make direct transfers from US banks to your Bangkok Bank account, allowing for money access with a minimum of delay and fees.
- 3G: I used AIS, which has unlimited (5GB IIRC) 3G monthly pre-paid option. Absolutely recommended for access to Google Maps while lost ;).
- Thai street food is often safer than food from “western” places. The food at the carts is usually bought fresh that day, and is cooked in front of you. The food at “western” hotels and restaurants is cooked out of sight, and they try to store food, which is risky since there’s not really health department inspections like in the states, to ensure the storage is properly done. You’ll find infinite opinions about this – this is my personal experience. There’s no magic solution. You will have some intestinal discomfort at some point.
- Western toilets are everywhere. At some point however, you’ll need to use a squat toilet. Chiang Mai Rock Climbing Adventures has humorous yet informative instructions for properly using a squat toilet.
- Use Foursquare or some other check-in service. I often couldn’t find a place that I wanted to return to, or had forgotten the street, etc.
- 7-11. Is awesome. In Thailand you will pay your utility bills, refill your phone minutes, purchase concert tickets, and many other things there.
- Temples: Wear long pants and shirts with sleeves. Be quiet and respectful. Donate money to them.
Most importantly: Go anywhere and everywhere. Always take a different route. Pull over often. Walk down unfamiliar streets. See every temple. Explore every market. And always carry your camera.